티스토리 뷰
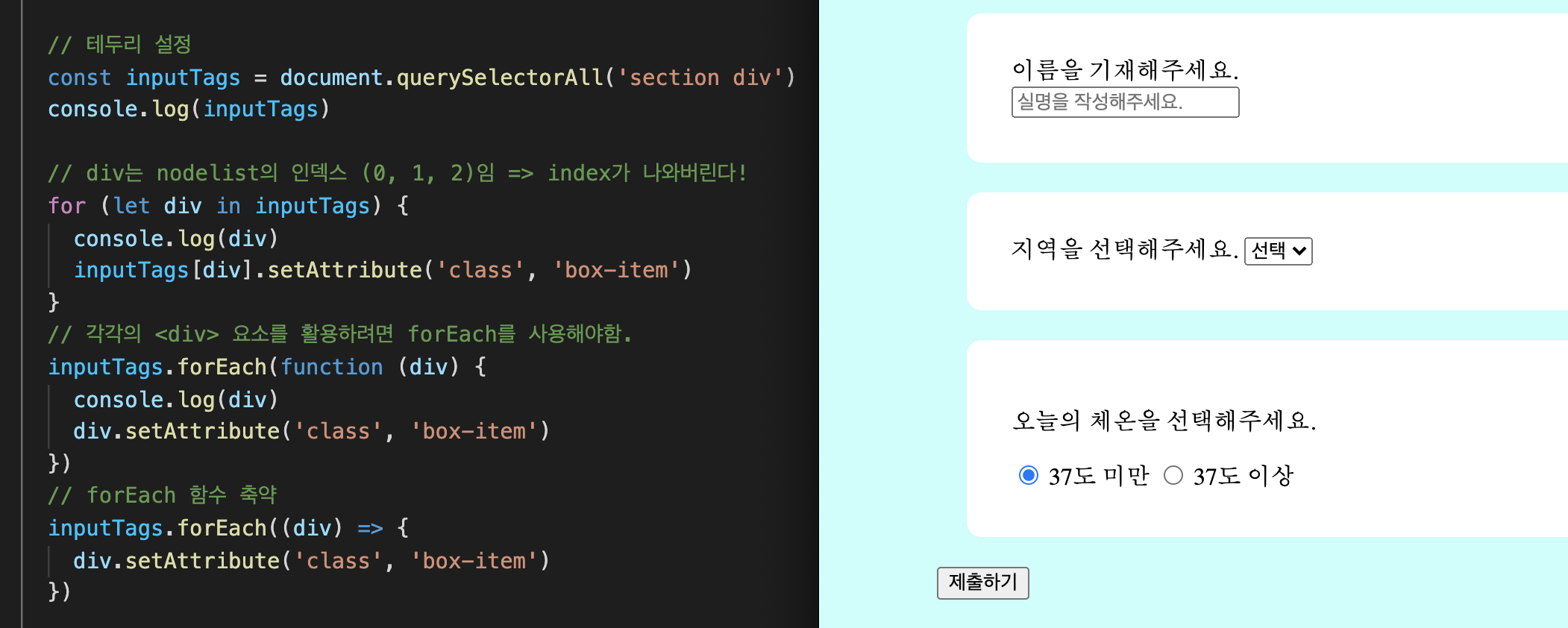
변수를 querySelectorAll 로 잡아서, Nodelist 를 만들었다고 해보자.
이때 3개의 <div> 요소에 각각 동일한 class 속성을 부여하고 싶다면,
for 반복문을 사용하거나 forEach 헬퍼메서드를 사용하면 된다.
단, for 반복문 사용시, 반복되는 요소는 인덱스 값 (0, 1, 2) 임에 주의해야 한다.
굳이 활용하고 싶다면 파이썬처럼 inputTags에 인덱스를 잡아서 돌려주면 된다.
그런데, 적용은 되는데 에러가 뜬다.

따라서 에러문제도 있고, 이 경우 element 조작이기 때문에 forEach 메서드를 사용하는 것이 적절하다.


'Javascript' 카테고리의 다른 글
| event.preventDefault() (0) | 2021.11.07 |
|---|---|
| DOM - Collection (Live vs. Static) (0) | 2021.11.07 |
| DOM 조작 메서드 비교 (0) | 2021.11.07 |
| DOM (0) | 2021.11.07 |
| fontawesome 아이콘 a, i태그에 eventListener 적용하기 - 에러와 해결 (0) | 2021.11.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 개발도서추천
- ssafy합격후기
- ssafy6기
- ai공부
- AI공부하기
- intj여자
- 상업용무료폰트
- SSAFY
- 폰트
- 싸피6기
- 맥과윈도우로깃허브
- 디즈니얼굴
- 개발자로드맵
- ssafy결과
- 클린코더
- 개발언어순위
- 한글무료폰트추천
- ssafy후기
- 깃허브계정
- 폰트추천
- 깃허브계정2개
- 브왈라
- 개발자도서추천
- 코딩도서
- 개발자
- 컨페티분석
- 개발언어추천
- 개발자커리
- 무료컨페티분석
- 개발자책추천
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
